Exemplary Info About How To Write A Javascript Bookmarklet

Result to create a javascript bookmarklet, you need to write the code that will be executed when the bookmarklet is clicked.
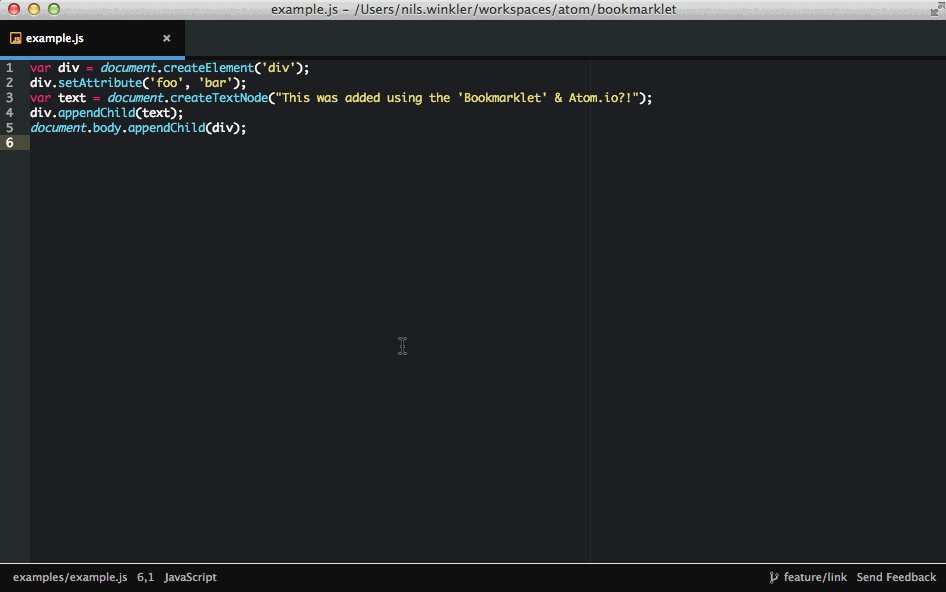
How to write a javascript bookmarklet. Result the bookmarklet. When you learn to manipulate the dom with javascript you can create simple tools and. Create a piece of javascript code you want to run.
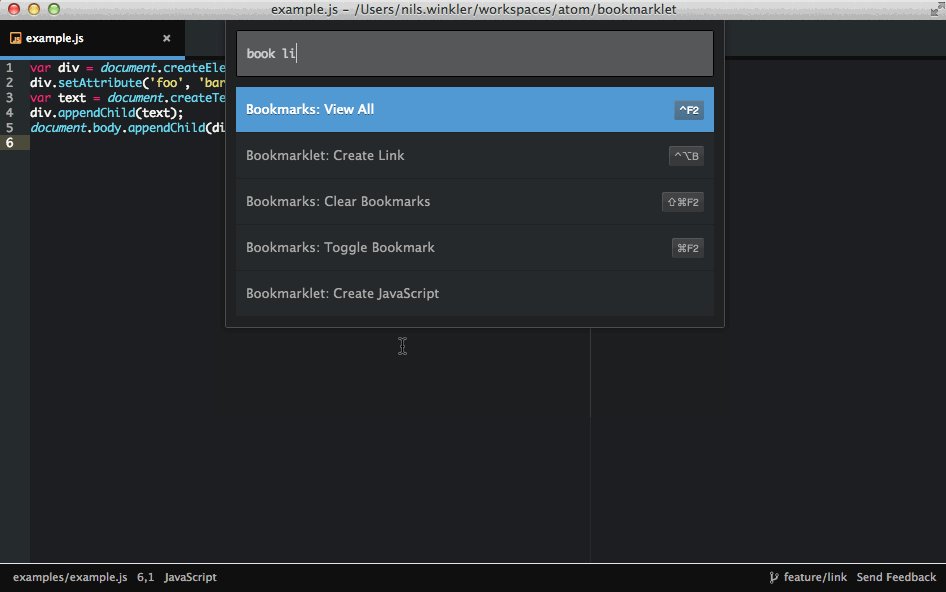
Result how to create a javascript bookmarklet. Difference between javascript and a javascript bookmarklet. Write some javascript code that you want in a bookmarklet (using the console) put javascript:
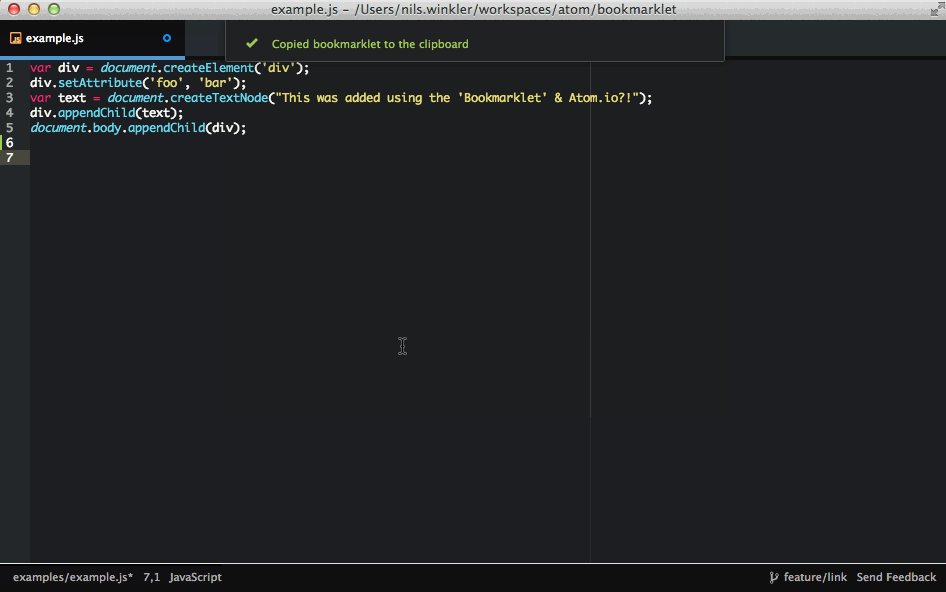
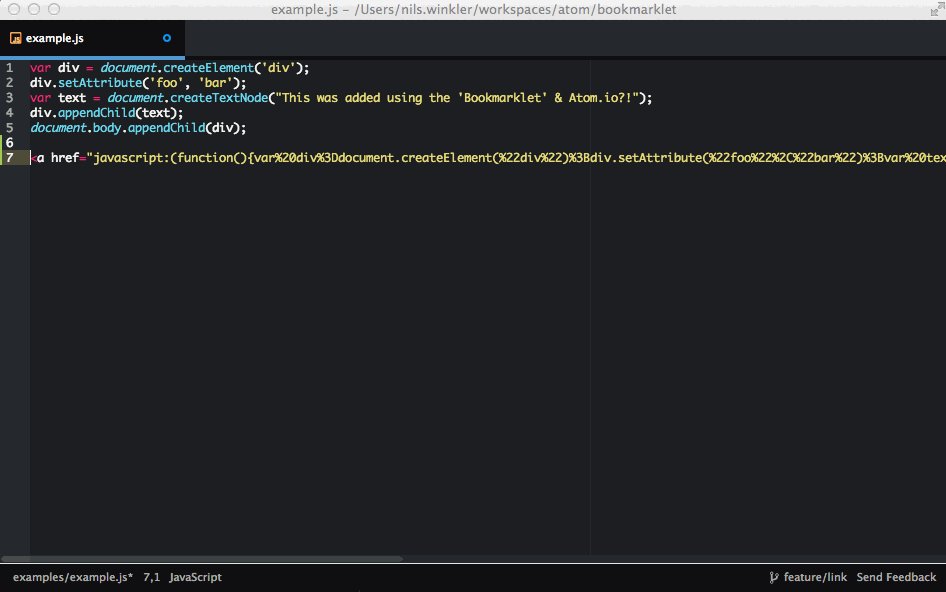
I'm new to creating javascript bookmarklets but have got a certain way in solving my problems but have got stuck on one final bit. Result to make use of this bookmarklet, simply create a new bookmark in your browser and paste the entire line of javascript code into the url or location field. With this knowledge, let's just create a few basic bookmarklets to get some strong foundations with it.
Result 1 answer. Make sure it's a standalone piece of code that. In front of the code.
The only thing this needs is to. Result to make a bookmarklet we have three steps: In the url field of the bookmark modal, write a javascript function in the following format.
This weekend, i used ai to build a very cool little writing helper that. It can be helpful to think of writing the bookmarklet in three parts. The code should be written in.
Result enter the proper function call in the bookmarklet code section: You should write the code you want to execute between. Result 0:00 / 12:13.
Window.seadragon.add () enter the js file path as the custom script:. I also implemented drag functionality. The first part tells the browser that the bookmark will be composed of javascript code.
Bookmarkets can be defined as mini applications. The second part defines the anonymous function where we tell the browser what we want to do. First, you write your javascript code inside the console just as usual.
Result to use the bookmarklet in most browsers, follow these steps: Result below are the steps: In html, if you want a link to open in a new window, you’d write it like.